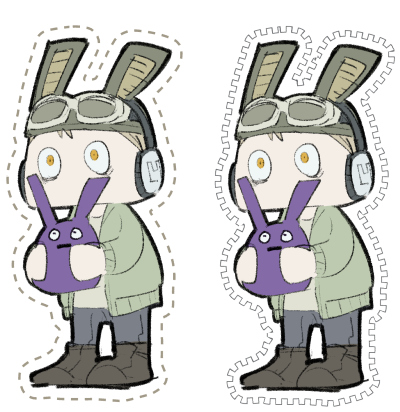
Es ist die auto Aktion, die die Kante des Pfeilwindes befestigt ist .
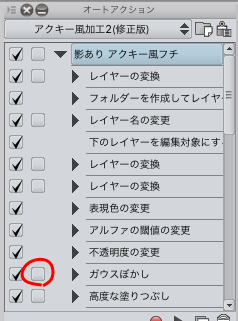
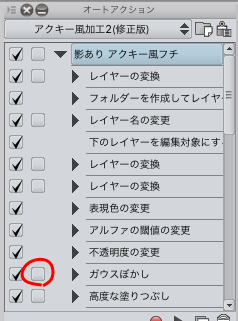
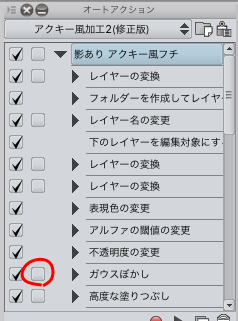
Sie können die Kantenränder mit der Gaußschen Unschärfefunktion anpassen.
アクキー風のフチが付けられるオートアクションです。
ガウスぼかし機能でフチの余白を調整できます。
aktualisierte. Weitere Details unten

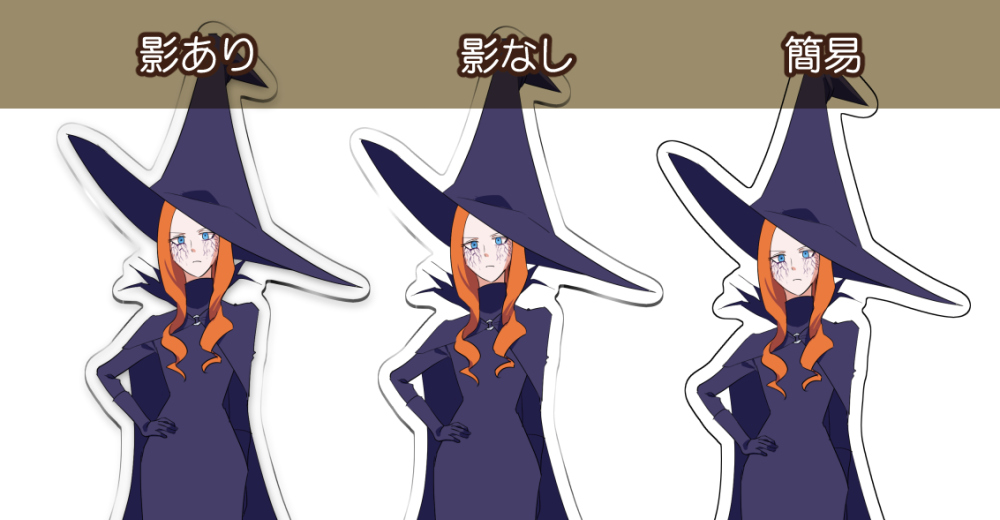
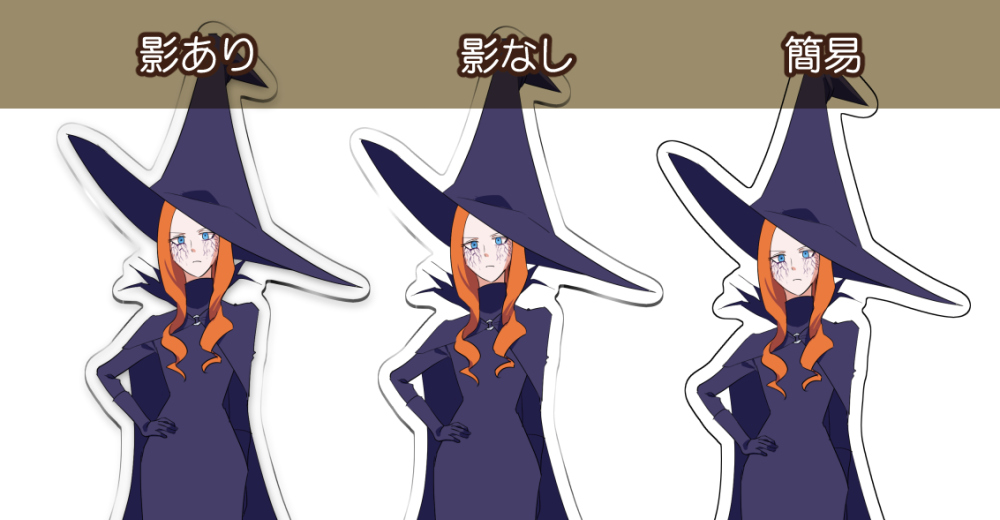
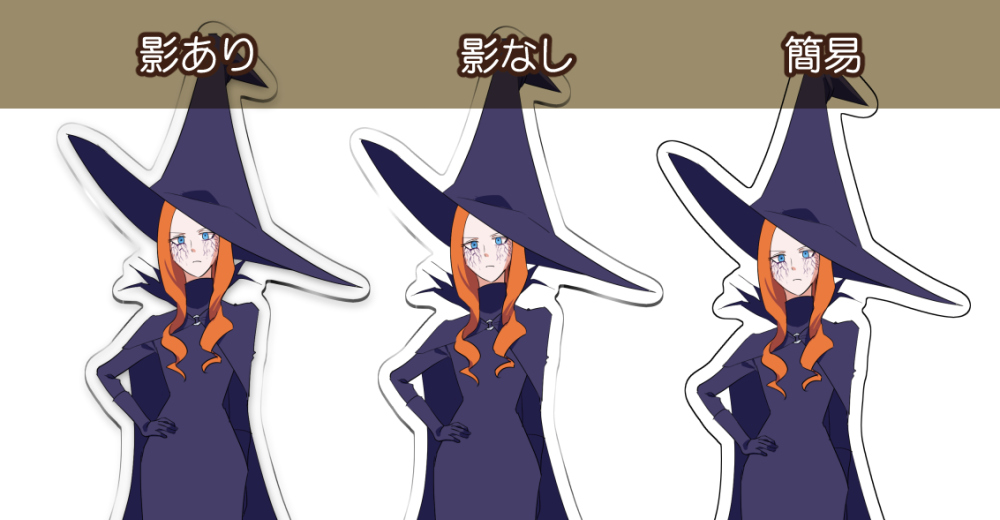
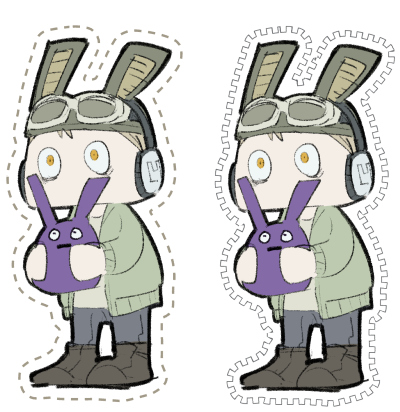
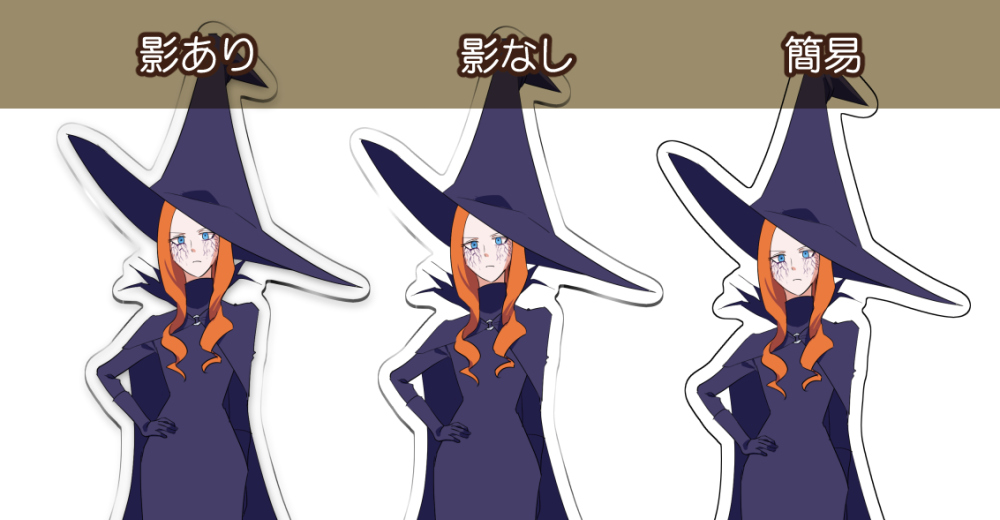
Sie können die Kante von drei Typen machen.






Aktualisieren von Inhalten
Berichte, dass es nicht gut zu Twitter bewegen - https://twitter.com/Kiiko_2233
★ Ver3
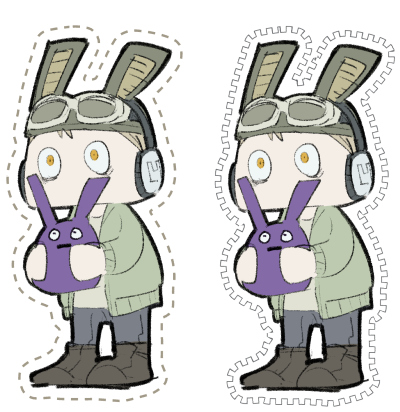
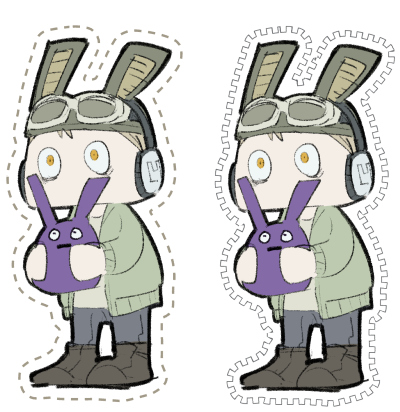
• Einfache Kante ist jetzt Vektor-Layer Auf diese Weise können Sie die Kante anpassen.

• Layer-Sperre in - transparente Pixel-Sperre - Ebenenfarbe auf der Maske und entspricht der Ebene .
• Einige Befehle hinzugefügt, um wie GIF auf anderen zu arbeiten
★ Ver2 (modifizierte Version)
Das Phänomen, das nicht gut geht, wenn es wieder getan wird, nachdem es die Kante des Schattens befestigt hat, wurde korrigiert.
★ Ver2
• Die Margen können nun angepasst werden.
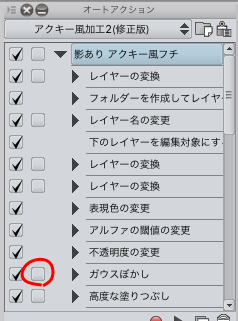
Wenn sie lästig sind, deaktivieren Sie das Einstellungssymbol der ersten Gaußschen Unschärfe an kante mit einem einzigen Schuss.

• Zusätzliche Lücken werden gefüllt
Es wurde eine glatte Form mit einer Rundheit .
アップデートしました。詳しくは下へ↓

3種類のフチが作れます。






アップデート内容
上手く動かない等の報告はTwitterへ → https://twitter.com/Kiiko_2233
★ver3
・簡易フチがベクターレイヤーになりました。これによりフチをカスタマイズできます。

・レイヤーロック中、透明ピクセルロック中、レイヤーカラーオン、マスクあり、フチありのレイヤーに対応しました。
・その他 上のGIFアニメのように動作するようにいくつかコマンドを追加しました。
★ver2(修正版)
・影ありのフチを付けたあともう一度やると上手くいかない現象を修正しました。
★ver2
・余白を調整できるようになりました。
めんどうな場合は最初のガウスぼかしの調整アイコンをオフにすれば一発でフチが付きます。

・余計な隙間が埋まります。
・丸みのある なめらかな形になりました。
Alte Version